Вёрстка
Вёрстка - это процесс создания веб-страницы, в ходе которого контент, расположенный на сайте (текст, изображения, видео и другие медиа-ресурсы), структурируется и стилизуется с использованием языков программирования и разметки, таких как HTML (HyperText Markup Language) и CSS (Cascading Style Sheets).
Вёрстка включает в себя:
- Работу с HTML: Язык разметки HTML определяет структуру веб-страницы. С помощью различных тегов можно создавать заголовки, параграфы, списки, ссылки, изображения и так далее.
- Работу с CSS: С помощью CSS дизайнеры и разработчики могут стилизовать элементы веб-страницы, задавать цвета, шрифты, отступы, рамки и многое другое. CSS позволяет создавать адаптивные и отзывчивые дизайны, которые выглядят хорошо на различных устройствах и размерах экрана.
- Адаптивность: Современные веб-сайты должны корректно отображаться на различных устройствах, от мобильных телефонов до настольных компьютеров. Веб-верстка позволяет создать такую адаптивность.
- Интерактивность: Хотя основная часть веб-вёрстки фокусируется на HTML и CSS, может быть добавлен ещё и JavaScript, чтобы сделать страницу интерактивной.
Структура файлов
Структура файлов проекта на HTML и CSS может варьироваться в зависимости от конкретных потребностей и сложности проекта. Тем не менее, классическая базовая структура выглядит примерно так:
/my_project/
│
├── /css/
│ ├── styles.css
│ ├── reset.css (если нужен)
│ ├── /modules/ (в случае, если стили разделены на модули)
│ │ ├── header.css
│ │ ├── footer.css
│ │ ├── ...
│
├── /img/ (или /images/)
│ ├── logo.png
│ ├── background.jpg
│ ├── ...
│
├── /js/
│ ├── main.js
│ ├── /libs/ (дополнительные библиотеки, если они есть)
│ │ ├── jquery.js
│ │ ├── ...
│
├── index.html
├── about.html
├── contact.html
├── ...
│
├── /fonts/ (если проект использует кастомные шрифты)
│ ├── customfont.ttf
│ ├── ...
│
└── .gitignore (если проект находится в системе контроля версий, например, git)
Важные моменты:
- CSS: Основные стили обычно находятся в файле
styles.css, но можно использовать дополнительные файлы (например,reset.cssдля сброса стандартных стилей браузера) или разделить стили на модули для удобства. - Изображения: Все изображения лучше всего хранить в отдельной папке, например,
/img/или/images/. - JavaScript: Скрипты обычно хранятся в папке
/js/. Если в проекте используются сторонние библиотеки, их можно поместить в подпапку/libs/. - Шрифты: Если вы используете кастомные шрифты, их можно хранить в папке
/fonts/.
Со временем, особенно при использовании фреймворков или препроцессоров, ваша структура может стать сложнее, но этот пример даёт хорошее представление о базовой организации файлов для проекта на HTML и CSS.
HTML
HTML (HyperText Markup Language) — это язык разметки, который используется для создания и структурирования содержимого на веб-страницах.
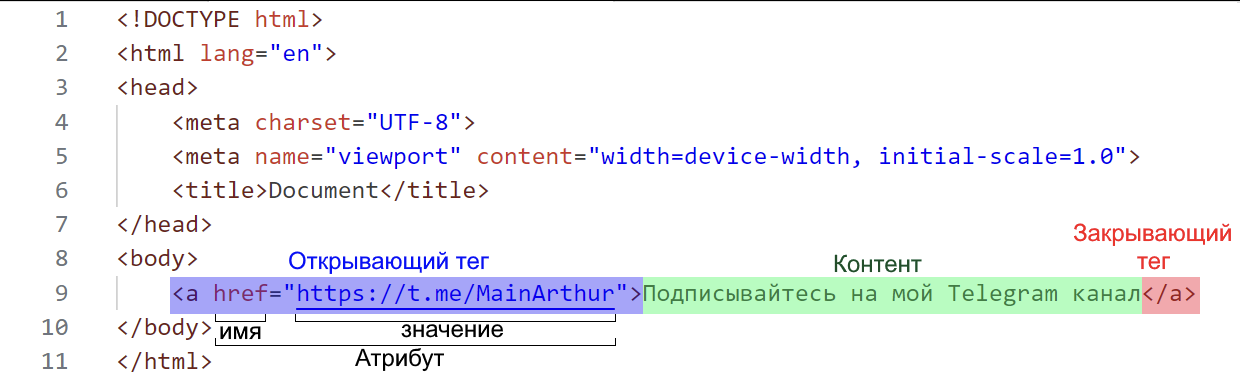
Синтаксис HTML включает в себя следующие компоненты:

- Теги: HTML состоит из тегов, большинство из которых имеет открывающий и закрывающий элементы, например:
<tagname>Content goes here</tagname>. - Атрибуты: Это дополнительная информация для тегов, например:
<a href="https://www.example.com">Link to Example</a>- здесьhrefявляется атрибутом тегаa.
Структура HTML файла
Каждый HTML-документ начинается с декларации типа документа <!DOCTYPE html>. После этого следует корневой элемент <html>, который содержит в себе <head> (головную часть) и <body> (основное содержимое).
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>
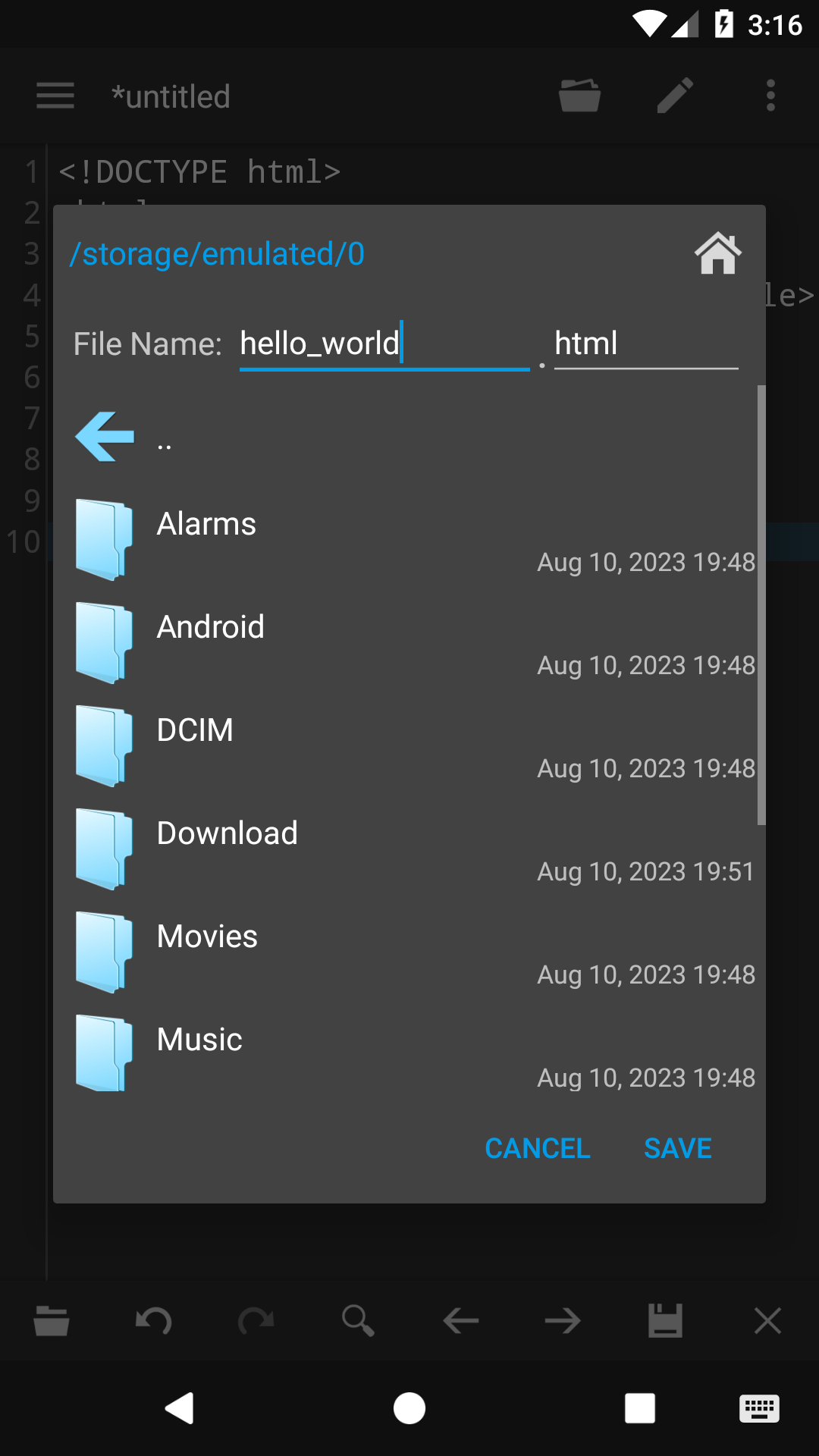
Это уже готовый код, его можно использовать для первого HTML документа:
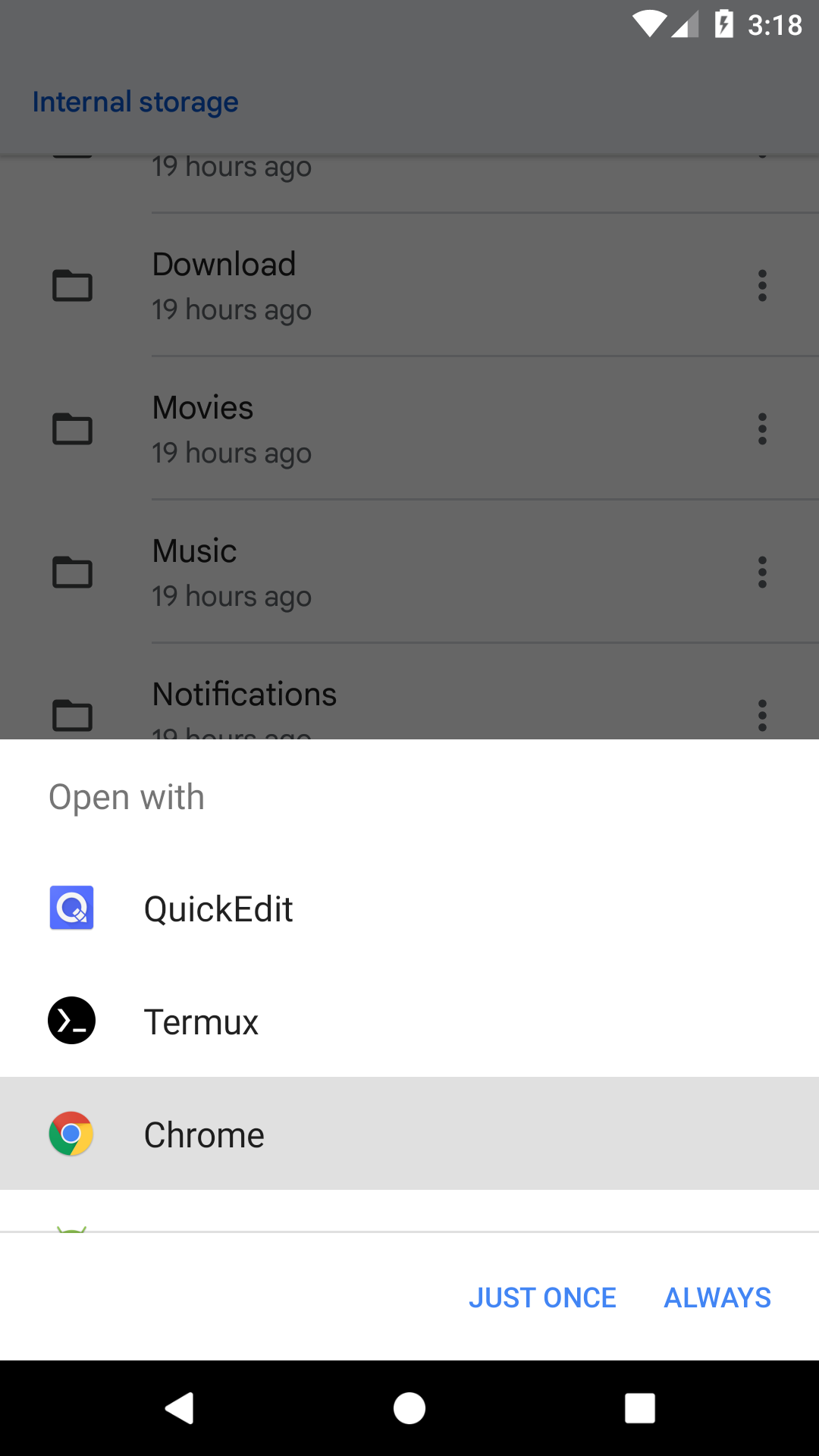
 Сохраняем файл и запускаем его, используя Google Chrome:
Сохраняем файл и запускаем его, используя Google Chrome:



Основные теги
<!DOCTYPE html>: декларация типа документа. Указывает браузеру версию HTML документа.<html>: корневой элемент документа. Всё содержимое страницы находится внутри этого тега.<head>: содержит мета-информацию о странице, такую как кодировка, заголовок страницы и ссылки на стили.<meta>: используется внутри<head>для указания мета-информации, например,<meta charset="UTF-8">указывает на кодировку документа.<title>: заголовок страницы, который отображается на вкладке браузера.<body>: основное содержимое страницы. Всё, что визуально отображается на странице, находится внутри этого тега.<h1>, <h2>, ... <h6>: заголовки разного уровня.<h1>- самый важный, а<h6>- наименее важный.<p>: параграф.<a>: ссылка. Основной атрибут -href, который указывает URL-адрес ссылки.- .
<img>: изображение. Основные атрибуты -src(путь к изображению) иalt(альтернативный текст). <ul>: маркированный список. Внутри него находятся элементы списка<li>.<ol>: нумерованный список. Также содержит элементы списка<li>.<li>: элемент списка. Используется внутри<ul>или<ol>.<br>: перенос строки.<div>: блочный элемент, используется для группировки содержимого.<span>: строчный элемент, используется для выделения части текста.<table>: таблица. Для создания строк используется<tr>, заголовков -<th>, ячеек -<td>.<form>: форма. Содержит элементы для ввода данных пользователем.<input>: элемент ввода данных. Может принимать разные значения атрибутаtype, такие какtext,password,checkboxи др.<textarea>: текстовое поле для ввода многострочного текста.<button>: кнопка.<script>: используется для встраивания или ссылки на JavaScript-код.<style>: используется для встраивания стилей CSS прямо в HTML-документ.<link>: позволяет подключать внешние ресурсы, такие как CSS-файлы.
Формы
Для создания форм на веб-страницах используется тег <form>. Внутри формы могут располагаться разные элементы ввода:
<input>: поле ввода. Тип поля определяется атрибутомtype. Например,type="text"для текстового поля илиtype="submit"для кнопки отправки формы.<textarea>: многострочное текстовое поле.<select>и<option>: выпадающий список.
Семантические теги
Эти теги помогают структурировать содержимое страницы и придают смысловое значение:
<header>,<footer>: шапка и подвал сайта или секции.<nav>: навигационное меню.<article>: самостоятельный контент (например, статья в блоге).<section>: раздел веб-страницы.<aside>: боковая колонка или дополнительный контент.
Пример
Теперь пришло время применить наши новые знания. Составим страницу со всеми известными нам тегами:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример HTML-документа</title>
</head>
<body>
<header>
<h1>Заголовок сайта</h1>
<nav>
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
</nav>
</header>
<section id="home">
<h2>Добро пожаловать на наш сайт!</h2>
<p>Это пример параграфа. Здесь может быть ваш текст.</p>
<img src="path_to_unreal_image.jpg" alt="Описание изображения">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/32/Googleplex_HQ_%28cropped%29.jpg/320px-Googleplex_HQ_%28cropped%29.jpg" alt="Описание изображения">
</section>
<section id="about">
<h2>О нас</h2>
<p>Здесь вы найдете информацию о нашей компании.</p>
<article>
<h3>История нашей компании</h3>
<p>Текст статьи о том, как всё начиналось...</p>
</article>
</section>
<aside>
<h3>Боковая панель</h3>
<p>Здесь может быть какая-то дополнительная информация или реклама.</p>
</aside>
<section id="contact">
<h2>Свяжитесь с нами</h2>
<form action="/" method="post">
<label for="name">Ваше имя:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="message">Сообщение:</label>
<textarea id="message" name="message" rows="4" required></textarea>
<br>
<button type="submit">Отправить</button>
</form>
</section>
<footer>
<p>© 2023 Компания. Все права защищены.</p>
</footer>
</body>
</html>


Теперь мы умеем структурировать наши данные. Однако необходимо также научиться их стилизовать, для чего нам и понадобится CSS.
CSS
CSS (Cascading Style Sheets) - это язык стилей, используемый для оформления внешнего вида веб-страниц, написанных с использованием HTML или XML.
Подключение CSS
CSS в страницу можно внедрить тремя основными способами:
- Внешние стили: CSS-код находится в отдельном файле (обычно с расширением
.css) и подключается к HTML-документу с помощью тега<link>. Например:<link rel="stylesheet" href="styles.css"> - Внутренние стили: CSS-код размещается прямо в HTML-документе внутри тега
<style>:<style> p { color: red; } </style> - Инлайн-стили: стили применяются непосредственно к конкретным элементам HTML с помощью атрибута
style:<p style="color: blue;">Это синий текст.</p>
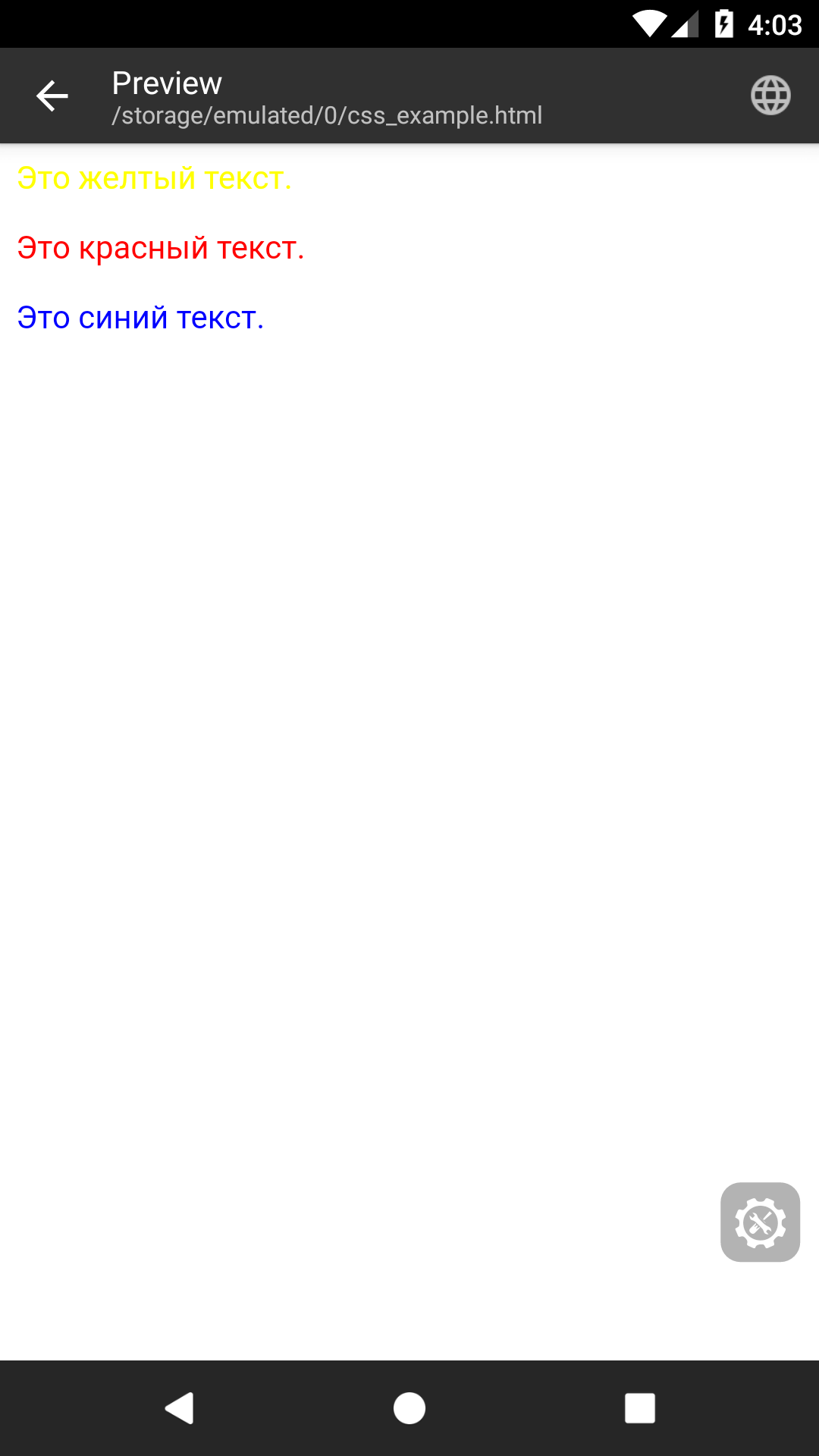
Совместив все эти методы подключения, мы получаем такой пример:
styles.css:
.yellow-text {
color: yellow;
}
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title of the document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="yellow-text">Это желтый текст.</p>
<style>
p {
color: red;
}
</style>
<p>Это красный текст.</p>
<p style="color: blue;">Это синий текст.</p>
</body>
</html>

Селекторы и свойства
- Селекторы определяют, к каким элементам применяются стили. Примеры:
p— выбирает все параграфы..classname— выбирает элементы с классомclassname.#idname— выбирает элемент с идентификаторомidname.
- Свойства определяют, какие именно стили будут применены к выбранным элементам. Пример:
p { color: green; font-size: 16px; }
Основные свойства и их значения
- Цвета:
color,background-color,border-colorи др. Цвета можно задавать различными способами: именами (red,blue), HEX-кодом (#FF0000), RGB (rgb(255,0,0)), RGBA (rgba(255,0,0,0.5)) и другими. - Размеры и отступы:
width,height,margin,padding,border. - Шрифты:
font-family,font-size,font-weight,font-style,text-transform,text-decoration. - Позиционирование:
position(static, relative, absolute, fixed, sticky),top,right,bottom,left,z-index. - Дисплей и флексбокс:
display(block, inline, inline-block, flex, grid и др.), свойства для управления флексбоксом (flex-direction,justify-content,align-itemsи др.).
Псевдоклассы и псевдоэлементы
- Псевдоклассы позволяют применять стили на основе определенного состояния элемента. Примеры:
:hover(при наведении),:active(при нажатии),:first-child(первый дочерний элемент). - Псевдоэлементы позволяют стилизовать части элемента. Примеры:
::before,::after.
Отзывчивый дизайн
С помощью медиа-запросов можно адаптировать дизайн веб-страницы для разных устройств:
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
Пример CSS файла
/* Селектор тега: применяет стили ко всем элементам <h1> */
h1 {
font-size: 24px;
color: blue;
}
/* Селектор класса: применяет стили ко всем элементам с классом "highlight" */
.highlight {
background-color: yellow;
font-weight: bold;
}
/* Селектор идентификатора: применяет стили к элементу с id "uniqueElement" */
#uniqueElement {
border: 2px solid red;
padding: 10px;
}
/* Селектор потомка: применяет стили ко всем элементам <p>, находящимся внутри элементов <div> */
div p {
margin-left: 20px;
}
/* Селектор группы: применяет стили ко всем элементам <h2> и <h3> */
h2, h3 {
color: green;
}
/* Псевдокласс: применяет стили к элементам <a> при наведении на них курсора */
a:hover {
text-decoration: none;
color: orange;
}
/* Псевдоэлемент: применяет стили к первой букве каждого абзаца */
p::first-letter {
font-size: larger;
font-weight: bold;
}
Соединение HTML и CSS
Теперь мы можем стилизовать наш пример страницы на HTML, используя CSS:
/* Общие стили для всей страницы */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header, nav, section, footer, aside, article {
margin: 20px;
padding: 20px;
background-color: #ffffff;
border: 1px solid #e0e0e0;
border-radius: 5px;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
}
/* Стили для навигационного меню */
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
nav li {
margin-right: 15px;
}
nav li:last-child {
margin-right: 0;
}
nav a {
text-decoration: none;
color: #333;
transition: color 0.3s ease;
}
nav a:hover {
color: #007BFF;
}
/* Заголовки */
h1, h2, h3 {
color: #444;
}
/* Стили для изображений */
img {
max-width: 100%;
height: auto;
}
/* Стили для формы */
form {
max-width: 400px;
}
label, input, textarea, button {
display: block;
width: 100%;
margin-bottom: 10px;
padding: 5px;
}
button {
cursor: pointer;
background-color: #007BFF;
color: #FFF;
border: none;
padding: 10px 15px;
border-radius: 5px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #0056b3;
}
/* Стили для боковой панели */
aside {
background-color: #eee;
}
/* Стили для подвала */
footer {
text-align: center;
font-size: 0.9em;
}
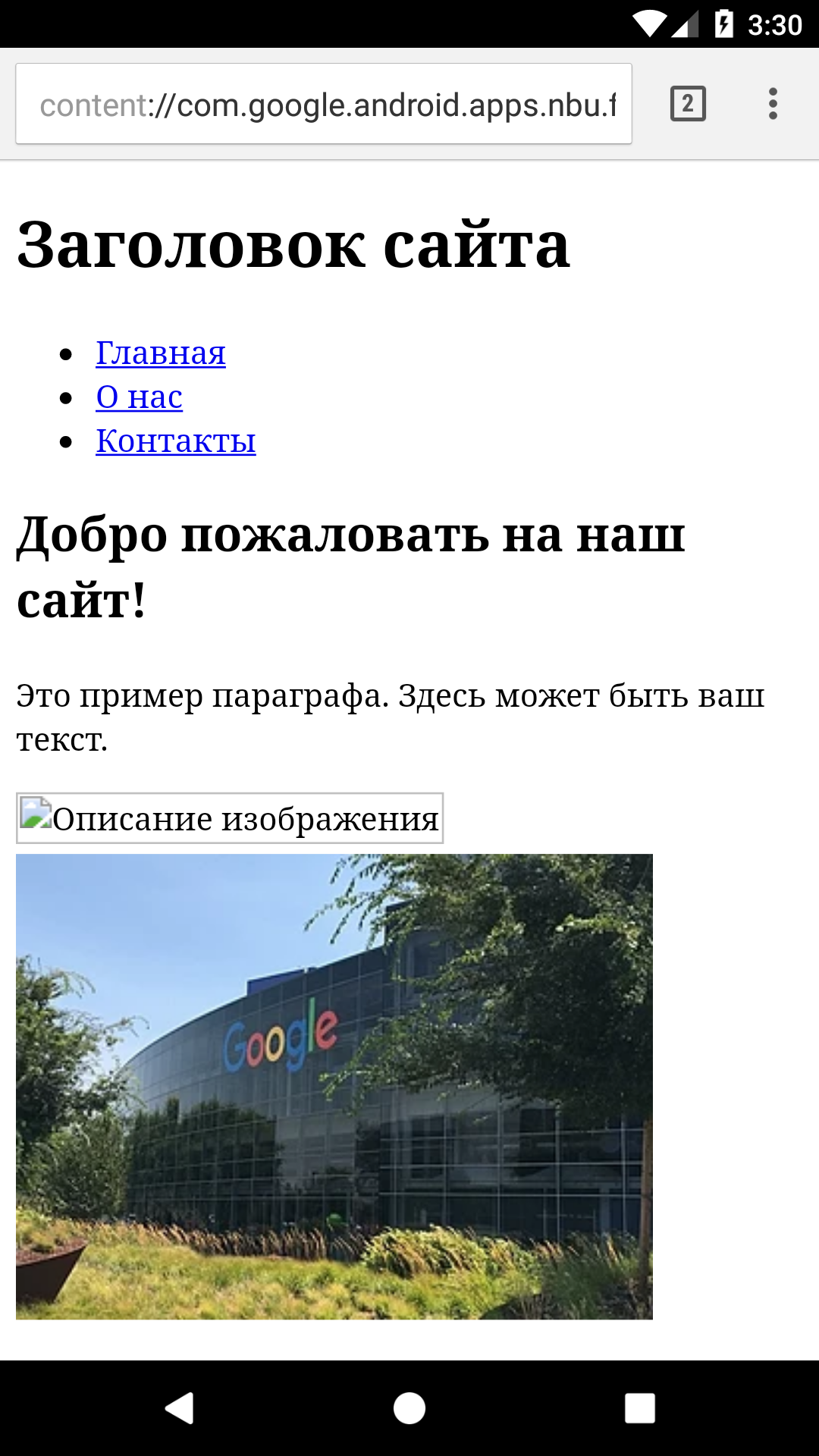
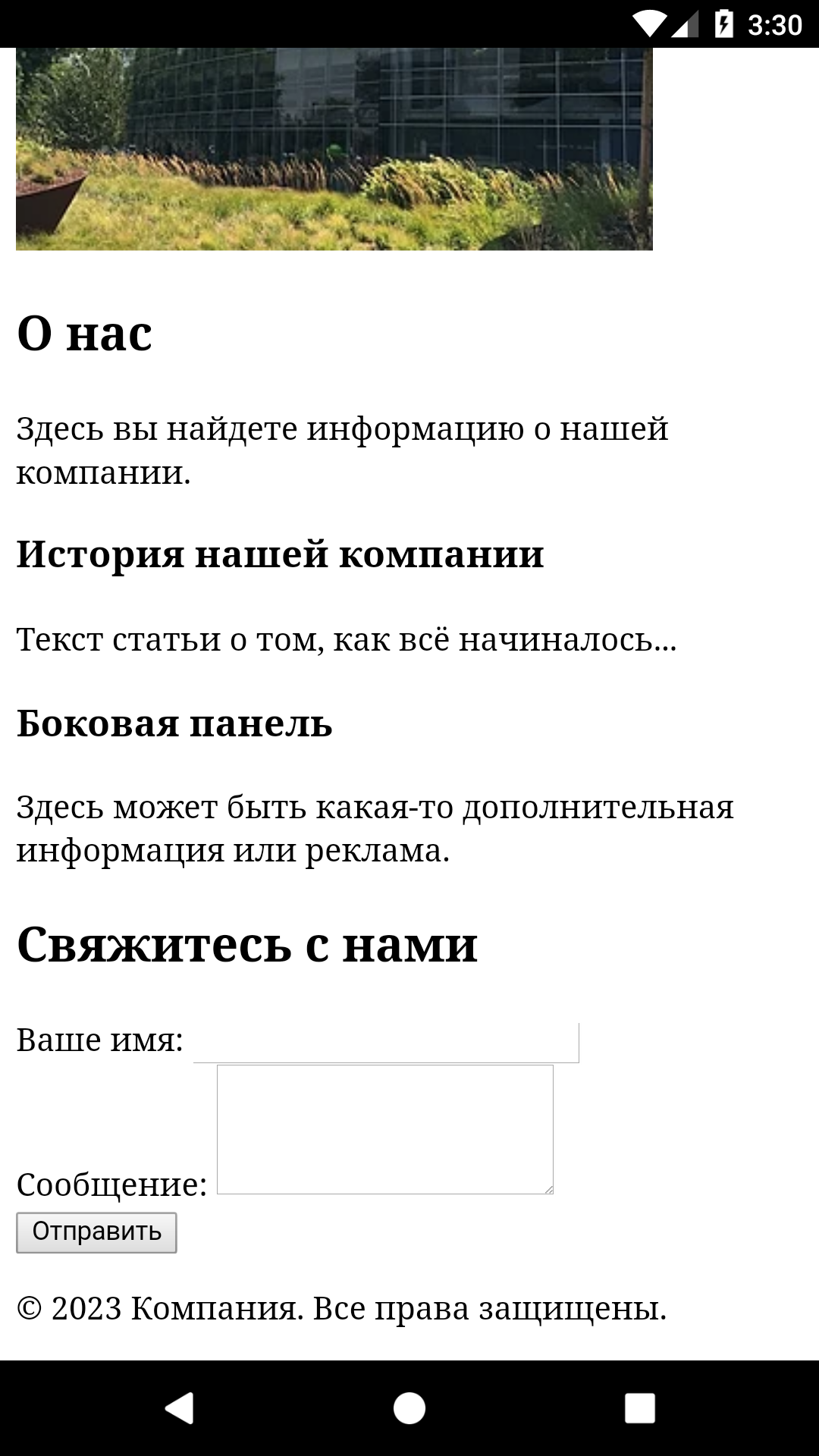
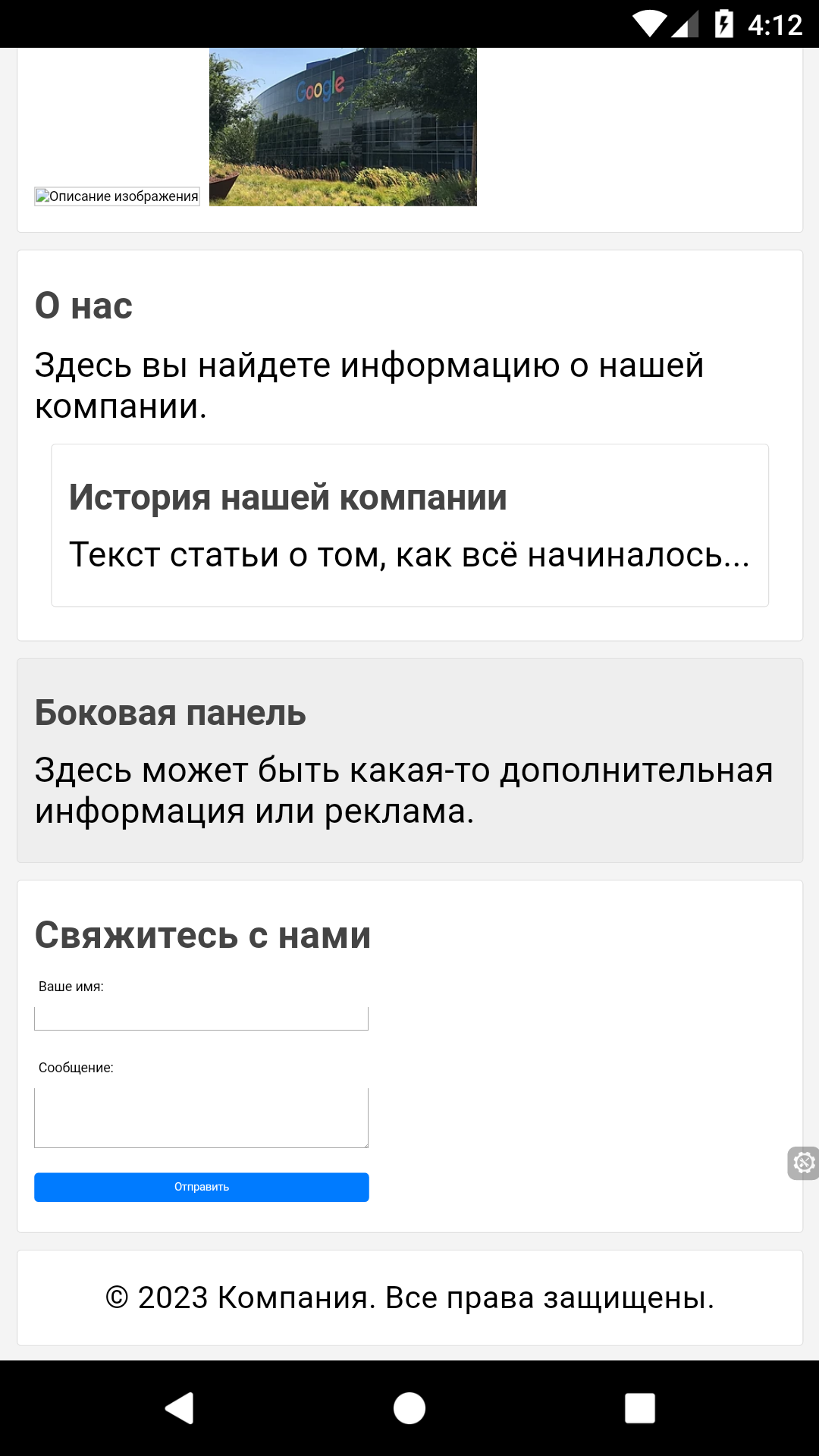
И получаем такой результат:


Дополнительные источники
- Google.com - найдёт ответ на любой вопрос
- Учебник по HTML
- Учебник по CSS
- Справочник по HTML
- Справочник по CSS
Домашнее задание
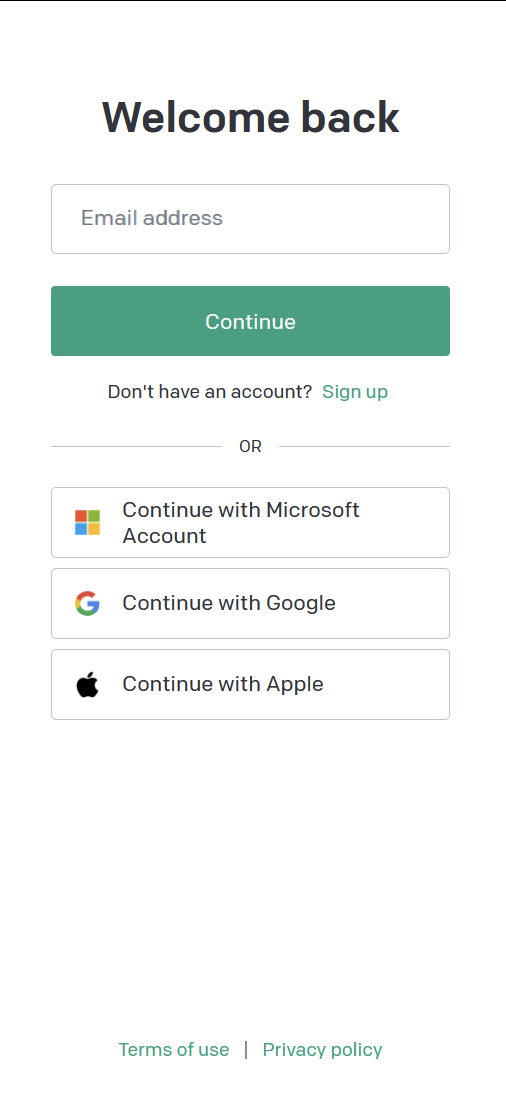
Попробуйте сверстать и застилизовать свою страницу автобиографию, добавляя картинки или можете попробовать сверстать такую форму:

Обязательно подписывайтесь на мой Telegram-канал, скоро будет ещё больше контента: t.me/MainArthur
!["Мобильная" разработка. [Учимся верстать, HTML CSS]](https://cdn.hashnode.com/res/hashnode/image/stock/unsplash/_t-l5FFH8VA/upload/97b2131f3372ebeab940182d574fa02d.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)
